Saatchi Masius
Front-end Development






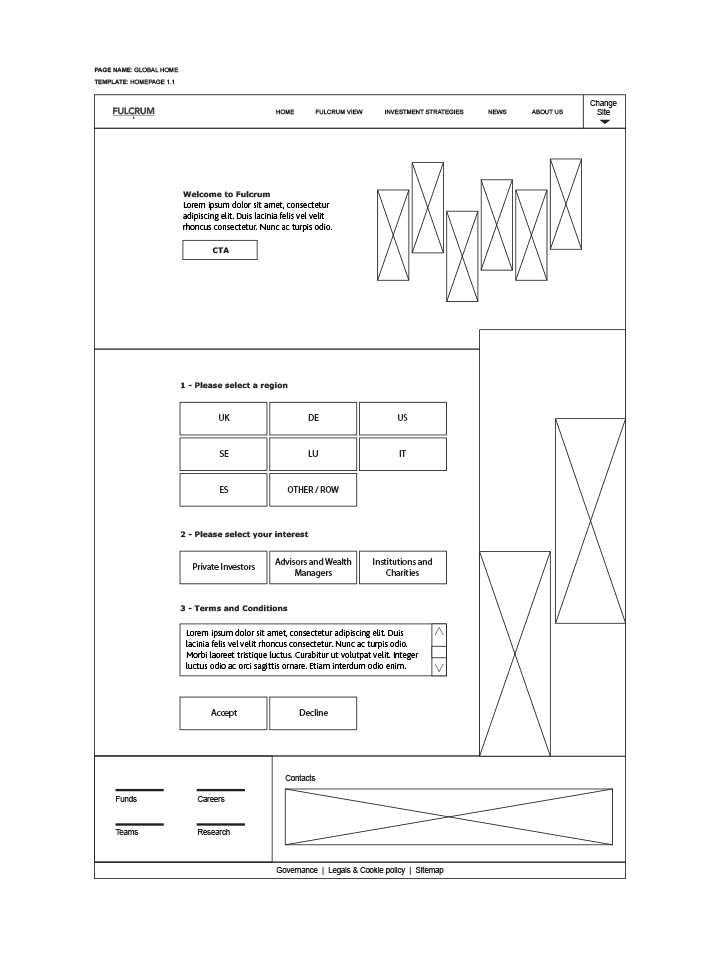
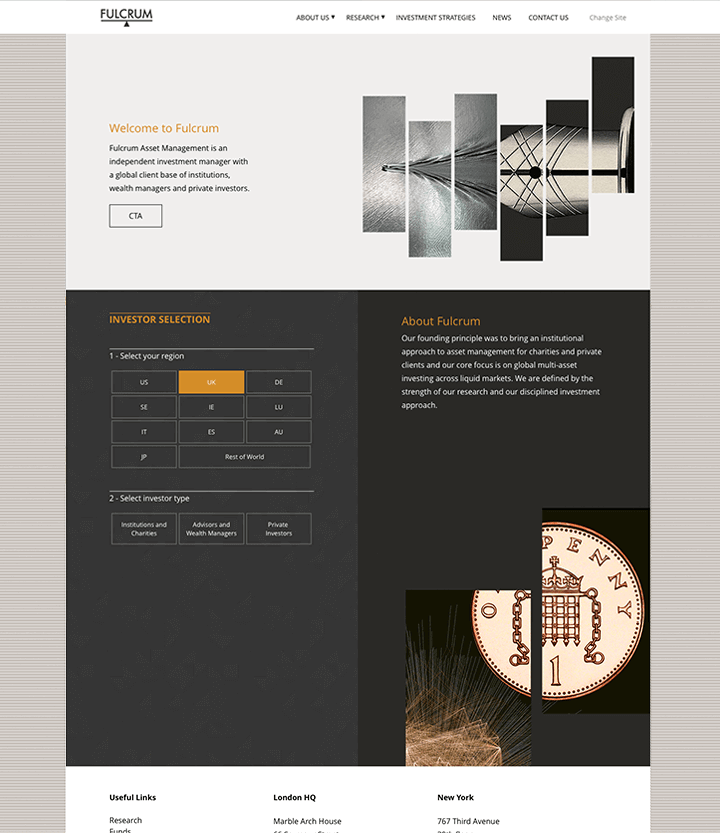
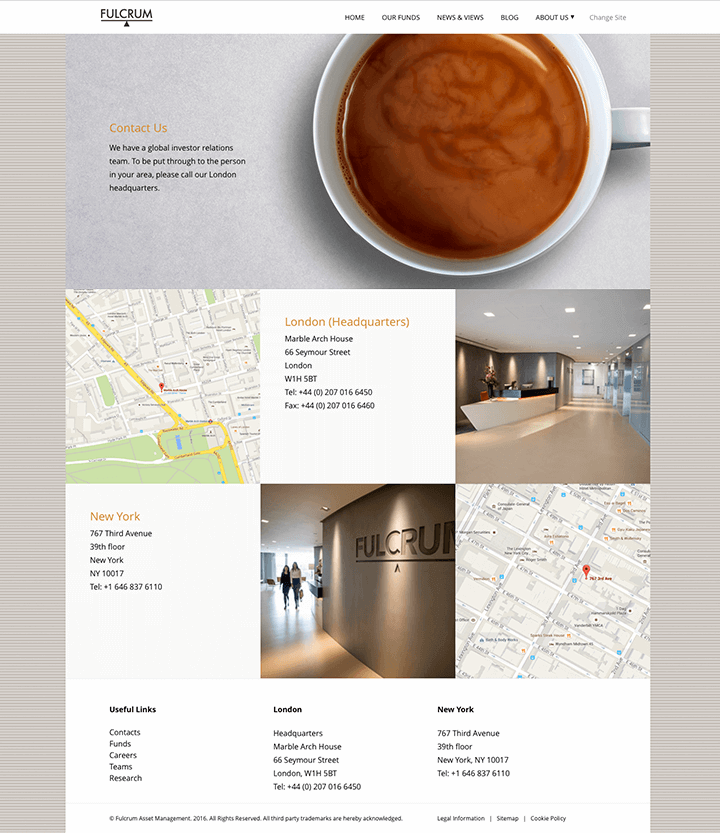
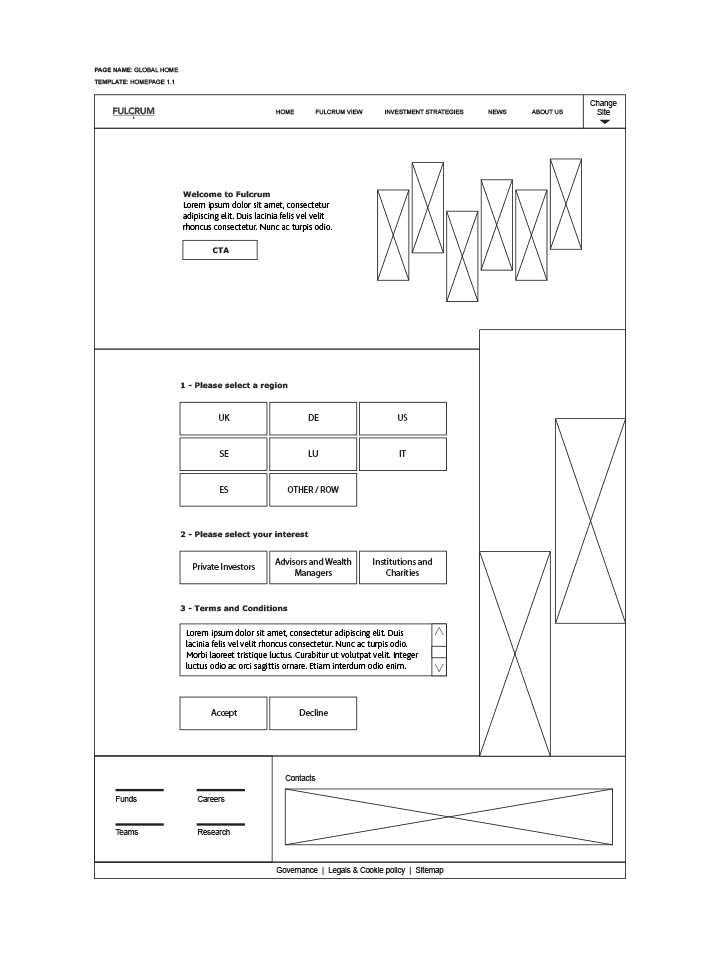
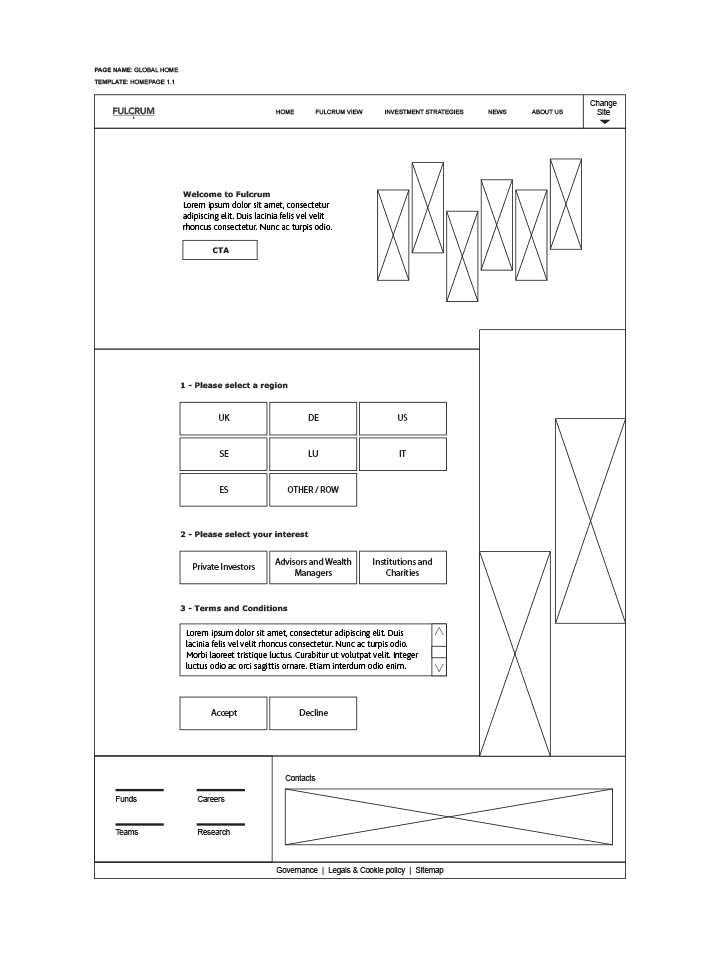
Working with the in-house creative director and design director, the first part of the brief was to translate a series of rough scamps into wireframes that enabled the project team to explore and work through user-journeys and UX considerations. Thereafter, high fidelity mockups needed to be created in Photoshop that needed to compliement a revised client brand 'look and feel' also being worked on by the Saatchi Masius design team. Final the front-end needed to be coded and prepared for a later chosen CMS (Wordpress).
The wireframes were produced using Illustrator and went through numerous rounds of iteration and consideration before being finalized. This was followed by Photoshop pre-visualisations, which were presented to the client to demonstrate user-journeys and how the look and feel was being translated for web. 11 template layouts were decided and presented as a collection - that were subsequently approved by the client. I then developed, coded and tested the complete front-end before handing over to a backend PHP developer. Thereafter we supported the testing and transiting of the HTML into the backend - adjusting code where required and addressing minor bugs we encountered along the way.