Accenture
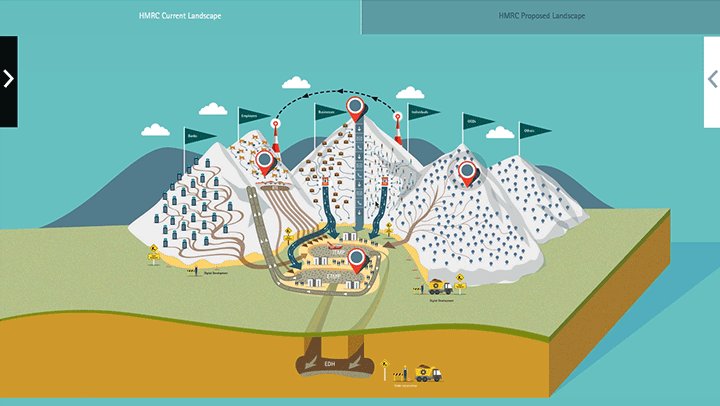
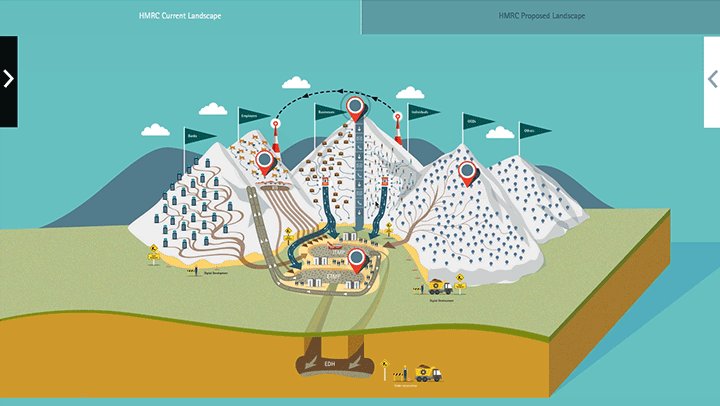
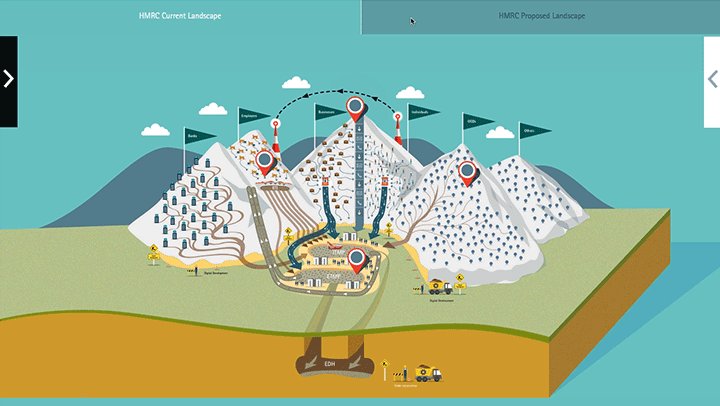
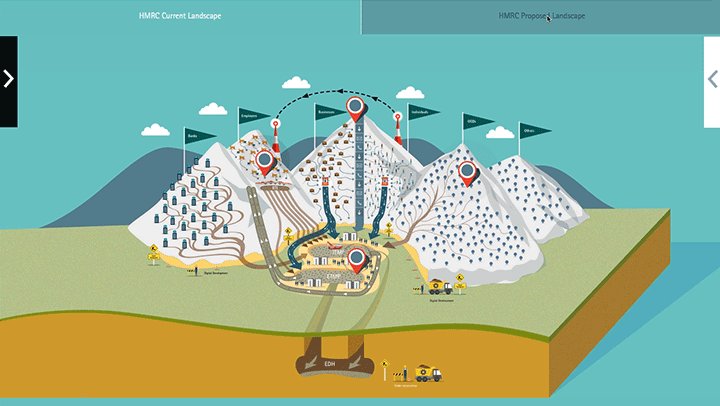
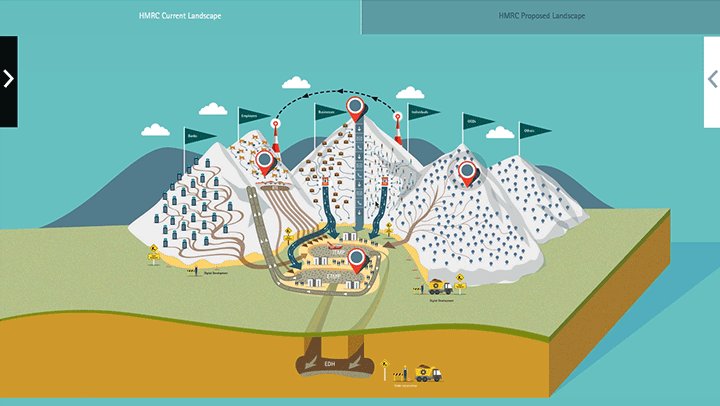
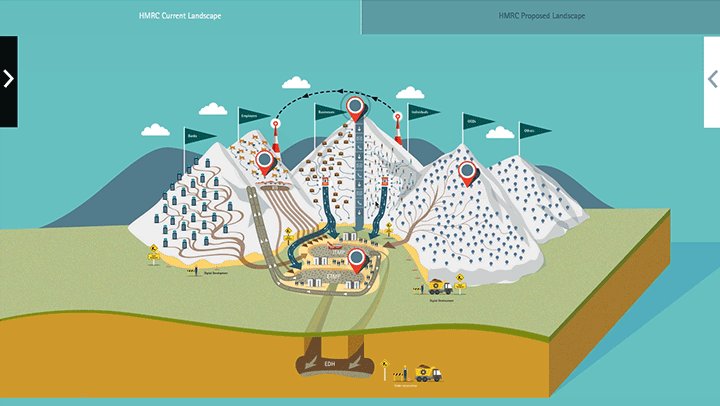
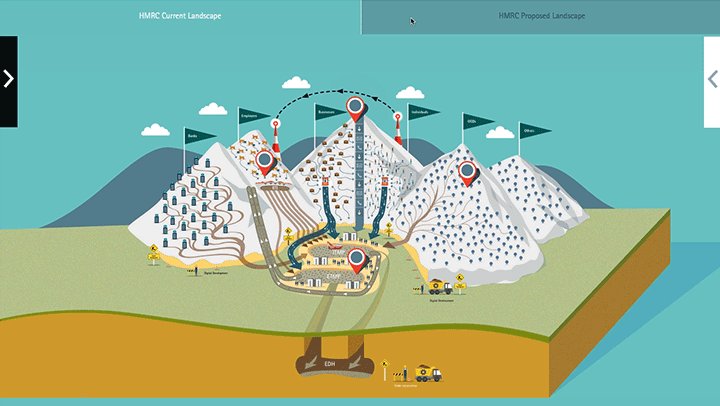
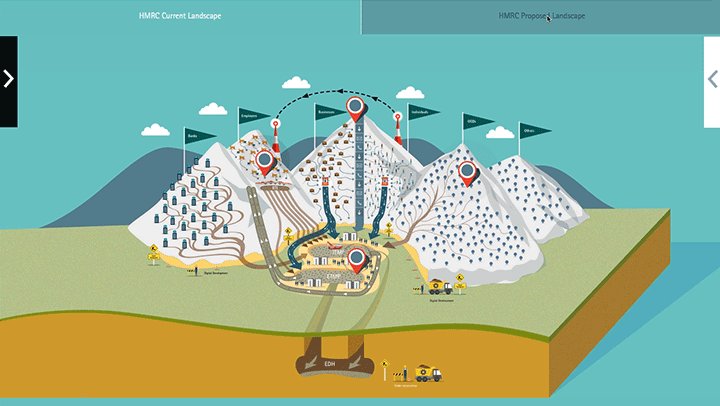
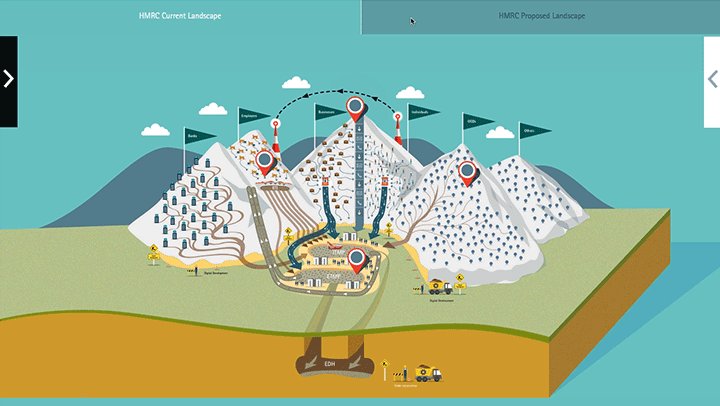
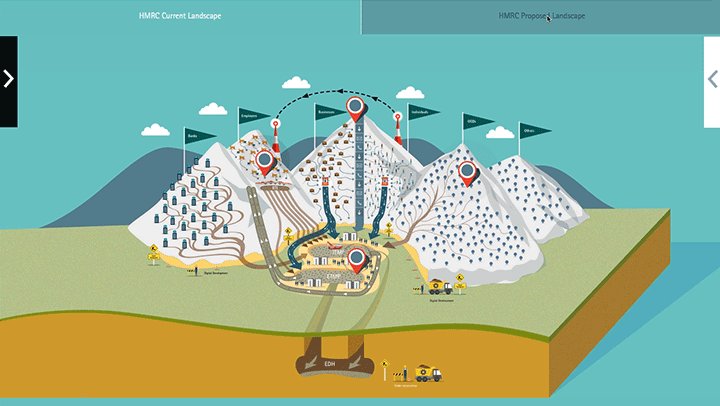
Interactive SVG Map






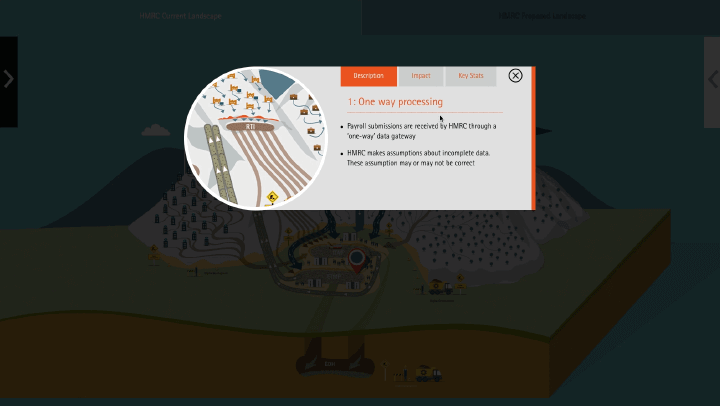
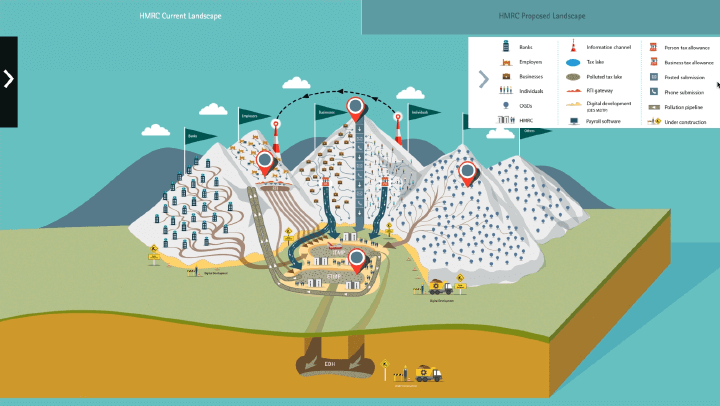
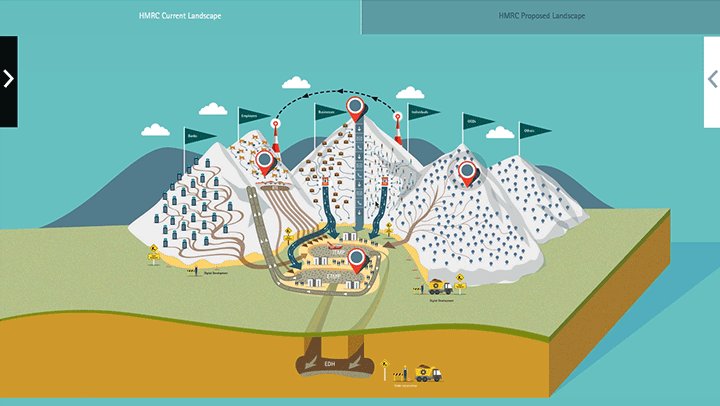
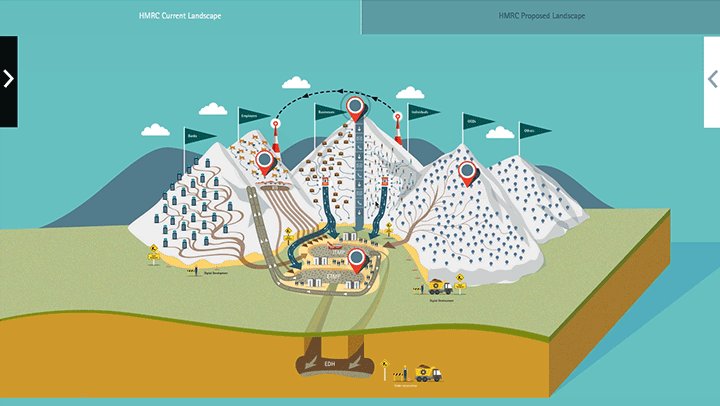
To take an existing map illustration created by a creative director and add interactivity - to function as an interactive presentation aid. Location markers needed to be animated and when clicked - popout information needed to animate onto view. An addition the solution needed to be responsive and work in tablets and desktops.
Using HTML/CSS/JS and GSAP I coded the map to be responsive, down to tablet devices (where the presentation was likely to be used). A series of functions were written to animate content and reset various elements in differing scenarios. The main focus was ease-of-use when presenting on a tablet device, hence 'touch areas' were tweaked beyond the default behaviours - to produce a 'native app' experience.